WordPressの固定記事にカテゴリーを設定する方法
ワードプレスの記事(投稿)は、カテゴリーを設定することができます。
しかし、このカテゴリーは、WordPressのもう1つの投稿の種類である「固定ページ」には、設定できない仕様になっている。
外観→テーマエディターにある「functions.php」というファイルに、あるコードを追加すると「固定ページ」にもカテゴリーは、実装できます。
やり方はいろいろ...
プラグインを入れる方法などがありますが、できるだけプラグインを入れずにやる方が負担も少なくすむので、筆者は、「functions.php」にphpコードを直接書く方法を用いました。
12行ですむくらい簡単なコードなので、今回は、この「functions.phpを修正する方法」を解説していきます。
functions.phpを修正する方法
まず、「外観」→「テーマエディター」をクリック。
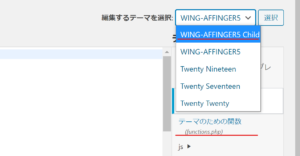
つぎに、「編集するテーマを選択:」で、テーマを選びます。
※「子テーマ」を使用している場合は、必ず「子テーマ」を選択します。そうしないとテーマがアップデートされた時に設定が消える(リセットされる)からです。
子テーマを使用していない場合は、現在使用しているテーマを選択します。
筆者の場合は「WING-AFFINGER5 Child」を選択しました。
テーマを選択したら、右の「選択」をクリック。
そして、「テーマのための関数(functions.php)」をクリックして、テーマの編集画面に入ります。
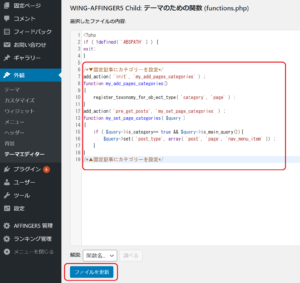
すると、phpのソースコードが記載されている画面が表示されているので、一番下の行に下記のコードを追記します。
/*▼固定記事にカテゴリーを設定*/
add_action( 'init', 'my_add_pages_categories' ) ;
function my_add_pages_categories()
{
register_taxonomy_for_object_type( 'category', 'page' ) ;
}
add_action( 'pre_get_posts', 'my_set_page_categories' ) ;
function my_set_page_categories( $query )
{
if ( $query->is_category== true && $query->is_main_query()){
$query->set( 'post_type', array( 'post', 'page', 'nav_menu_item' )) ;
}
}
/*▲固定記事にカテゴリーを設定*/
上記のコードをコピーしたら、下図のように、「テーマのための関数(functions.php)」に貼り付けます。
「ファイルを更新」をクリックして保存します。
以上で、作業は完了です。
固定ページにもカテゴリーができた
「テーマのための関数(functions.php)」に追記すると、「投稿」と同じく、カテゴリーが、「固定ページ」にもできているのが確認できると思います。
追記前
追記後
![]()
無事に、「固定ページ」にカテゴリーが設置されました。これで、「投稿」と共通のカテゴリーが選択できるようになります。
お疲れ様でした。